목차
3. 앱 설정

Android 기기는 다양한 화면 크기로 제공되며 이러한 화면은 픽셀 크기도 다르다.
즉 한 기기에서는 제곱 인치당 160픽셀을 사용하지만 다른 기기에서는 같은 공간에 480픽셀을 사용한다. 이러한 픽셀 밀도의 차이를 고려하지 않으면 시스템이 이미지를 확대하여 흐릿한 이미지, 메모리를 과도하게 사용하는 큰 이미지 또는 부적절한 크기의 이미지를 얻을 수 있다.
Android 시스템에서 처리할 수 있는 것보다 큰 이미지의 크기를 조절하면 메모리 부족 오류가 발생한다.
사진 및 배경 이미지의 경우 drawble-nodpi 폴더에 배치해야 크기 조절 동작이 중지된다.
4. 이미지 컴포저블 추가
Android 앱에 이미지 추가 | Android Developers
구성 가능한 함수로 간단한 앱을 빌드하는 방법을 알아봅니다.
developer.android.com
Jetpack Compose 의 리소스
리소스는 코드에서 사용하는 추가파일과 정적인 콘텐츠으로 비트맵, 사용자 인터페이스 (UI) 문자열, 애니메이션 지침 등이 있다.
이미지와 문자열 등 애플리케이션 리소스는 독립적인 유지 관리가 가능하도록 항상 코드로부터 분리해야한다. Android는 런타임에 현재 구성을 근거로 적절한 리소스를 사용한다. 예를 들어 화면 크기에 따라 다른 UI 레이아웃을 제공하거나 언어 설정에 따라 다른 문자열을 제공할 수 있다.
리소스 그룹화
항상 프로젝트의 res/ 디렉터리에 있는 특정 하위 디렉터리에 각 유형의 리소스를 배치해야한다.

위의 예시에서 볼 수 있듯이 res/ 디렛터리에는 이미지 리소스용 drawable 디렉터리, 런처 아이콘용 mipmap/ 디렉터리
. 문자열 리소스용 values/ 디렉터리가 포함된 하위 디렉터리의 모든 리소스가 포함되어 있다.
리소스 액세스
JetPack Compose는 Android에 정의된 리소스에 엑세스할 수 있다. 프로젝트의 R 클래스에서 생성된 리소스 ID로 리소스에 엑세스할 수 있다.
R 클래스는 Android에서 자동으로 생성되는 클래스로, 프로젝트에 있는 모든 리소소의 ID를 포함한다.
대부분의 경우 리소스 ID는 파일 이름과 동일하다.
예를 들어 이전 파일 계층 구조의 이미지는 R.drawable.graphic으로 엑세스가능하다.

앱 접근성 확인
장애가 있는 사용자를 비롯한 모든 사용자가 앱을 더 쉽게 탐색하고 상호작용할 수 있다.
Android 스튜디오에서 제공하는 힌트와 경고를 통해 앱의 접근성을 개선할 수 있다. 콘텐츠 설명은 UI요소의 목적을 정의하고 이를 통해 앱이 TalkBack으로 더 유용해진다. TalkBack은 Android 기기에 포함된 Google 스크린 리더이다. TalkBack에서 사용자에게 제공하는 음성 피드백으로 사용자는 화면을 보지 않고독 기기를 사용할 수 있다.
그러나 이 앱의 이미지는 장식목적으로만 포함된다.
사용자에게 표시되는 콘텐츠 설명을 설정하는 대신 이미지의 contentDescription 인수를 null로 설정하여 TalkBack이 Image 컴포저블을 건너뛰도록 할 수 있다.
Image(painter = image,contentDescription = null)

@Composable
fun BirthdayGreetingWithImage(message: String, from: String) {
val image = painterResource(R.drawable.androidparty)
Image(painter = image,contentDescription = null)
}
5. Box 레이아웃 추가
Compose의 세 가지 기본 표준 레이아웃 요소는 Column , Row, Box 컴포저블이다.
Box 레이아웃은 Compose의 표준 레이아웃 요소 중 하나이다. Box 레이아웃을 사용하여 요소를 서로 위에 쌓는다.
Box 레이아웃을 사용하면 포함된 요소의 특정 정렬도 구성할 수 있다.

Box는 쌓는 것이라고 하셨음!

Box {
Image(painter = image,
contentDescription = null)
BirthdayGreetingWithText(message=message,from=from)
}
Image 위에 Text 부분을 쌓는다
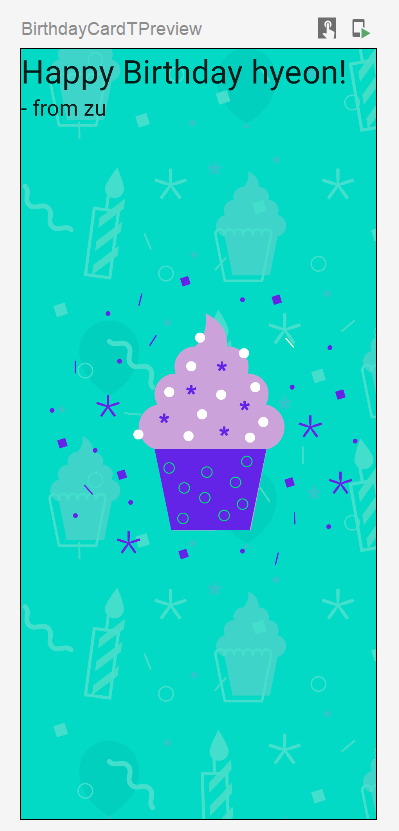
6. 이미지 컴포저블의 위치 지정 및 크기 조정
이미지를 전체 화면 크기로 조정하여 앱을 꾸민다. 이를 위해 Modifier 및 ContentsScale 매개 변수를 사용한다.
Modifier
Jetpack Compose UI 요소를 장식하거나 이 요소에 동작을 추가하는 데 사용된다.
행이나 텍스트, 버튼에 배경이나 패딩, 동작을 추가할 수 있다. 이를 설정하려면 컴포저블이 Modifier 을 매개변수로 허용해야한다.
Image(painter = image,
contentDescription = null,
modifier = Modifier
.fillMaxHeight())컴포저블의 높이가 사용가능한 최대 높이로 설정된다.
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth())콘텐츠 조정
이미지 크기를 조절하는 방법 -> 이미지의 배율 유형을 조정하여 전체화면이 되도록 해야한다.
ContentScale 유형
https://developer.android.com/reference/kotlin/androidx/glance/layout/ContentScale
ContentScale | Android Developers
androidx.car.app.managers
developer.android.com
ContentScale.Crop 매개변수 배율을 사용한다. 이는 이미지의 넢이와 높이가 상응하는 화면의 크기와 같거나 크도록 가로세로 비율을 육지하기 위해 이미지의 크기를 균일하게 조정한다.

Box {
Image(painter = image,
contentDescription = null,
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
contentScale = ContentScale.Crop
)
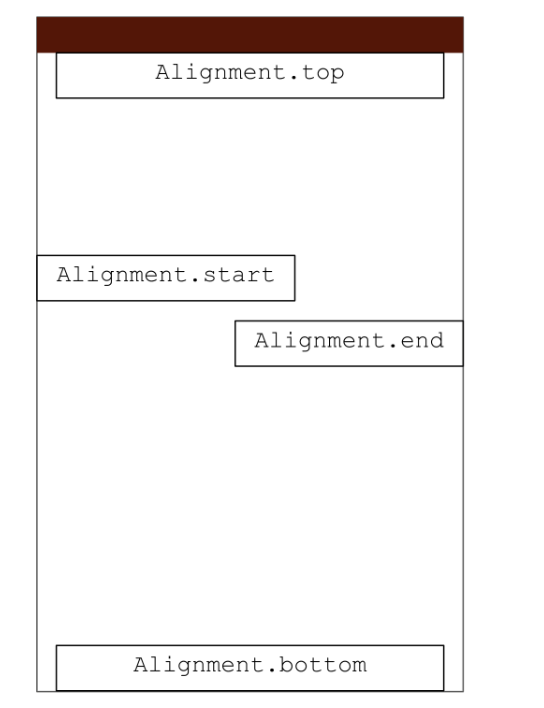
7. 텍스트 정렬 및 패딩 추가
modifier = Modifier
.fillMaxWidth() // 컴포저블의 너비가 사용가능한 최대 너비로 설정된다.
.wrapContentWidth(Alignment.Start)
// wrapContentWidth : 사용가능한 화면 너비(또는 상위 너비)에 맞춰 컴포저블이 래핑되고 정렬된다.
// Alignment.Start : 텍스트 컴포저블 또는 하위 요소가 화면의 시작 부분 또는 상위 요소에 맞춰 정렬된다.


차이를 잘 모르겠네..
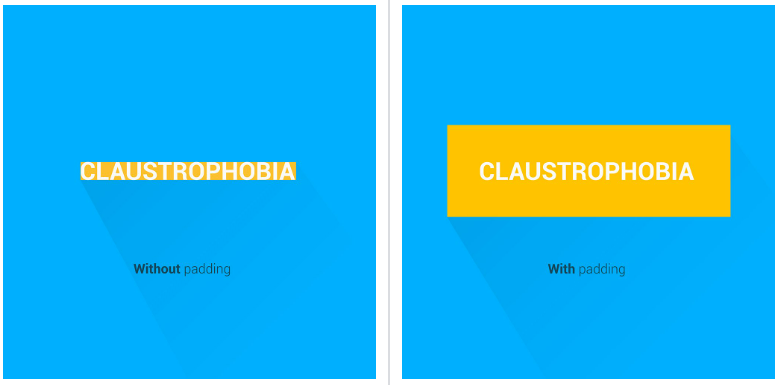
padding
UI요소는 콘텐츠 주위로 래핑이 된다. 너무 비좁게 래핑되지 않도록 각 면의 패딩 값을 지정할 수 있다.

패딩은 Modifier로 사용되므로 모든 컴포저블에 적용할 수 있다. 컴포저블의 각 면의 경우 padding 수정자는 패딩 값을 정의하는 선택적 인수를 사용한다.

8. 적절한 코드 사례 채택
번역
하드코딩 문자열 : 앱 코드에 직접 작성된 문자열
하드코딩 문자열로 인해 앱을 다른 언어로 번역하기가 더 어렵고 앱의 다른 위치에서 문자열을 재사용하기가 더 힘들다. -> 문자열을 리소스 파일로 추출하여 해결 가능
코드에서 문자열을 하드코딩하는 대신
문자열을 파일에 넣고 문자열 리소스의 이름을 지정한 후 문자열을 사용할 때마다 이름을 사용한다. 이름은 문자열을 변경하거나 다른 언어로 번역하더라도 동일하게 유지된다.
strings.xml 파일에는 사용자가 앱에서 보는 문자열 목록이 있다. 앱 이름도 문자열 리소스읻.
문자열을 모두 한 곳에 배치하면 앱의 모든 텍스트를 더 쉽게 번역하고 앱의 다양한 부분에서 문자열을 더 쉽게 재사용할 수 있다.
9. 도전 과제
Alignment.Horizontally
Alighment 란?
Jetpack Compose의 Alignment란 View의 정렬을 지원해주는 변수이다. 즉, 모든 View가 동일한 x축 혹은 y축을 기준으로 정렬되도록 만드는 변수이다.
Column의 Alighment
Column의 자식 View들은 수직으로 배치되므로 수평으로 정렬(horizontal Alignment) 이 지원되는데
수평 정렬은 모든 자식 View들의 x위치가 동일하도록 만들어주는 정렬이다. 따라서 같은 y축 상에 정렬된다.
Column에서 사용할 수 있는 Alignment의 종류
Alignment.Start(왼쪽 정렬)
Alignment.CenterHorizontally (중앙 정렬)
Alignment.End(오른쪽 정렬)

Column (horizontalAlignment = Alignment.CenterHorizontally)
요약
Android 스튜디오의 Resource Manager 탭을 사용하면 이미지와 기타 리소스를 추가하고 구성할 수 있다.
Image 컴포저블은 앱에 이미지를 표시하는 UI요소이다.
Image 컴포저블은 콘텐츠 설명이 있어야 앱의 접근성이 높아진다.
생일 축하 메시지와 같이 사용자에게 표시되는 텍스트는 앱을 다른 언어로 쉽게 번역할 수 있도록 문자열 리소스를 추출해야한다.
'2023 안드로이드 > 안드로이드 스터디' 카테고리의 다른 글
| taskmanager (0) | 2022.12.26 |
|---|---|
| HappyBirthdayCard 코드 (0) | 2022.12.24 |
| Unit1- Jetpack Compose란 무엇인가요? (0) | 2022.12.24 |
| 4.Compose 사분면 (0) | 2022.11.17 |
| 연습: Compose 기본 사항 (0) | 2022.11.17 |


