목차
🖐️들어가기 전에
지금까지 구현된 로그인 로직은 프론트엔드 단에서 까지의 로직이었다.
[현재까지 구현된 로직]
1️⃣구글 로그인 버튼을 클릭
2️⃣구글 로그인 창이 열리고
3️⃣아이디 클릭
지금부터는 서버와 통신하며 로그인 로직을 통해 사용자를 인증하고 앱을 사용할 수 있도록 처리해주어야한다.
[지금부터 구현할 로직]
1️⃣구글 로그인 버튼을 클릭
2️⃣구글 로그인 창이 열리고
3️⃣아이디 클릭
4️⃣서버에서 access token과 refresh token 받기
5️⃣로컬 db에 token값 저장
6️⃣response 시 해당 token과 함께 요청보내기 -> 사용자 인증
7️⃣token 만료 시 로직 처리
❓Access token , Refresh token 이란 ??
- Access Token
사용자가 로그인한 후에 서버가 클라이언트에게 발급하는 특정 권한이 가진 토큰을 말한다. 클라이언트는 이 토큰을 통해 서버에 인증된 요청을 보낼 수 있다.
- Refresh Token
Access token이 만료되었을 때 새로운 Access Token을 발급하기 위한 특별한 토큰이다. 보통 Access token의 유효기간이 만료되기 직전에 사용된다.
사용자가 로그인 상태를 유지하는 동안 서버에 새로운 Access token을 요청할 수 있도록 해준다.
🏃datastore 로직에 hilt 더하기
기존에 login 로직에는 hilt를 사용하여 종속항목을 삽입해주었다. token을 로컬 db에 저장해주기 위해 추가된 클래스 로직에도 hilt를 사용해주어야한다.
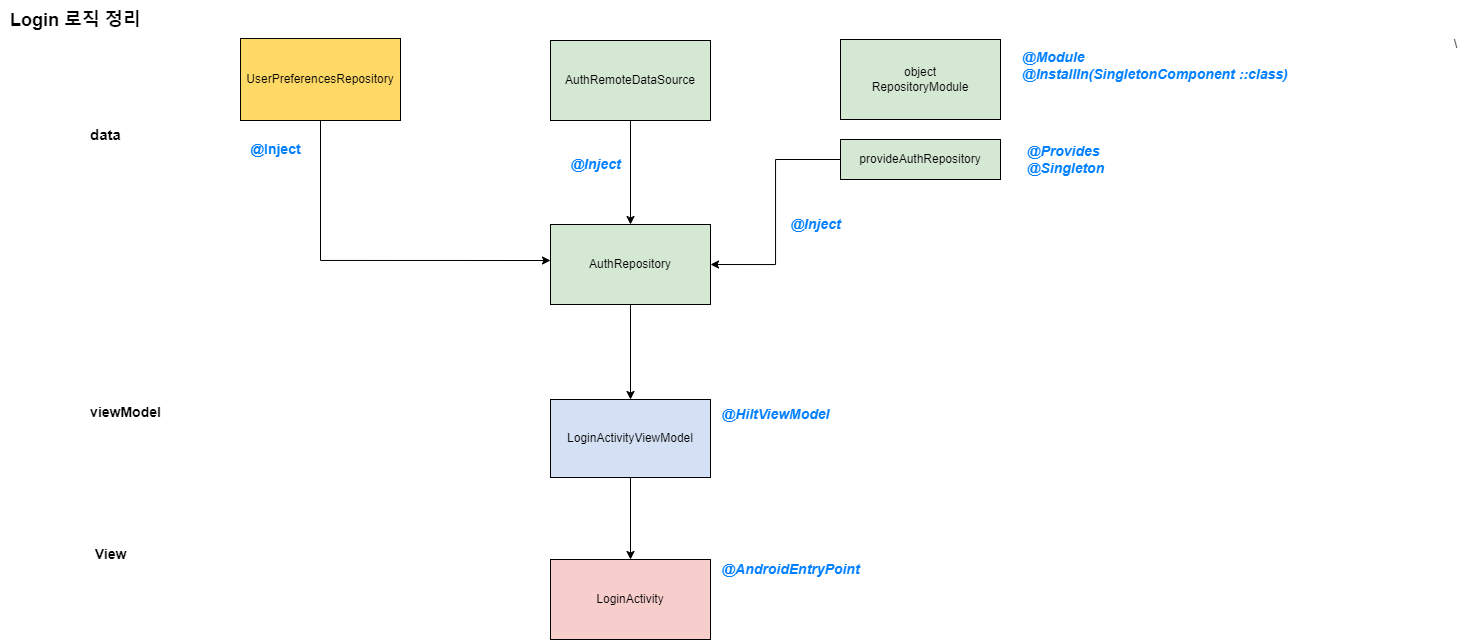
그 전에 hilt에 대해 익숙하지 않아 로직이 헷갈려 현재 login 로직을 아래와 같이 정리해보았다!!

AuthRepository에서 받는 response값을 이용하여 token을 로컬 db에 저장해주고 싶었다.
따라서 AuthRepository가 구성되기 위해서는 UserPreferencesRepository 객체가 필요했다.
1️⃣datastore을 사용하기 위해선 context가 필요하기 때문에 UserPreferencesRepository 클래스에서 context를 생성자 삽입해주었다.
이 때에는 @Injext constructor ( ... ) 을 사용한다.
class UserPreferencesRepository @Inject constructor(
@ApplicationContext context: Context) {
2️⃣ AuthRepository에서 받은 login response을 이용해 token값을 저장해주기 위해서는 AuthRepository에 UserPreferencesRepository 객체가 있어야한다. 따라서 아래와 같이 생성자 삽입을 해주었다.
class AuthRepository @Inject constructor(
private val remoteDataSource: AuthRemoteDataSource,
val userPreferencesRepository: UserPreferencesRepository
) {
3️⃣마지막으로, AuthRepository가 구성되기 위해서는 RepositoryModule의 provideAuthRepository가 구성되어야한다. 여기에도 인자로 UserPreferencesRepository를 추가해주었다.
@Module
@InstallIn(SingletonComponent::class)
object RepositoryModule {
@Provides
@Singleton
fun provideAuthRepository(remoteDataSource: AuthRemoteDataSource,userPreferencesRepository: UserPreferencesRepository): AuthRepository {
return AuthRepository(remoteDataSource,userPreferencesRepository)
}저장된 datastore 값 확인하기
JwtTokenManager 클래스의 객체인 tokenManager의 getAccessToken 메소드를 통해 확인할 수 있다.
tokenManager.getAccessToken().first()
interceptors 이용해서 access token을 headers에 넣어주기!
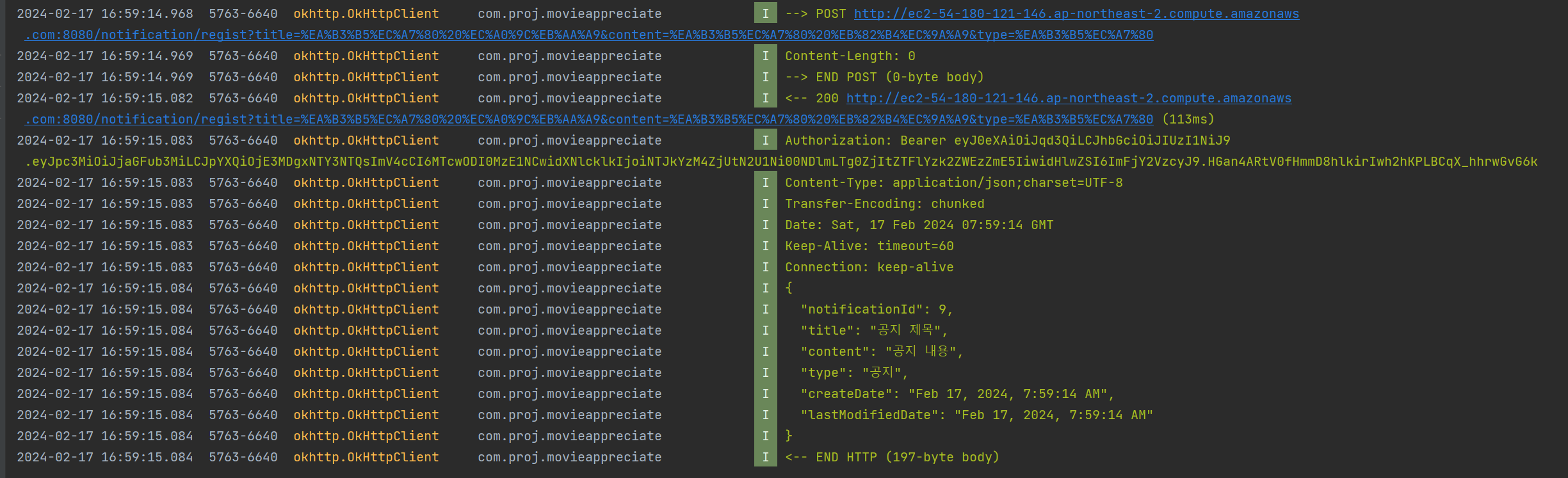
request header에 access token을 담은 authorication을 넣어주어야한다.
이를 위하여 Interceptor 인터페이스를 상속받아 구현한 AuthInterceptor 클래스를 만들어준다.
이 떼 intercept 클래스를 오버라이드해주어야한다.

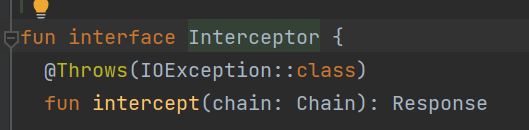
Interceptor 인터페이스의 내용은 아래와 같다.
1. intercept 메서드 : 네트워크 요청을 인터센트하여 필요한 작업을 수행하고 그에 따른 응답을 반환한다.
나는 이때 요청에 헤더를 추가하여 요청을 하는 작업을 수행해주었다.
2. Chain 인터페이스 : intercept 매서드 내에서 사용된다. 현재의 인터센터 체인을 나태내고 이 체인을 통해 현재 request 및 response를 확인 , 변경하거나 다음 인터셉터로 제어를 전달한다.

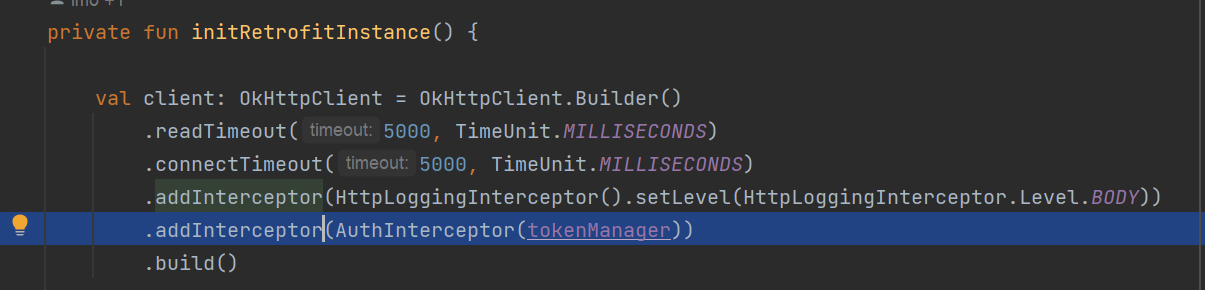
OkhttpClient를 구성해주는 코드에 아래와 같이 addInterceptor의 인자로서 AuthInterceptor 클래스를 넘겨주었다.
이 떼 JwtTokenManager 클래스의 객체인 tokenManager 객체를 해당 클래스의 인자에 넘겨주었다.

현재 App 클래스에서 retrofit과 okHttpClient 로직을 처리해주고 있기때문에 App 클래스에서 인자로 넘겨줄 JwtTokenManager 클래스의 객체를 App클래스에서 생성해주어한다.
그러나 Application 클래스를 상속받은 App 클래스는 안드로이드 프레임워크가 Application 클래스의 인스턴스를 생성하고 초기화하고 있어 개발자가 직접 제어할 수 없다 . 따라서 생성자 삽입 방식으로 객체를 사용할 수 없었고 필드 삽입을 통해 JwtTokenManager의 객체로서 tokenManager를 생성해줄 수 있었다.
@HiltAndroidApp
class App : Application() {
@Inject
lateinit var tokenManager: JwtTokenManager
토큰 만료 시 refresh token 사용 로직 처리해주기
'🐤2024 안드로이드 > Filmo 영화 프로젝트' 카테고리의 다른 글
| 🫙Android 로그인 토큰 저장 : Proto Datastore 적용하기 (0) | 2024.03.15 |
|---|---|
| Android 네트워크 통신 개념 익히기 [REST,URL, URI, Retrofit] (0) | 2024.03.05 |
| [hilt 2탄] hilt 를 사용한 종속 항목 삽입 (0) | 2024.02.10 |
| Android 종속항목 삽입 알아보기 1탄 (1) | 2024.02.07 |
| android에서 구글 로그인 연동하기 (1) | 2024.02.03 |


